Figma Plugin for Product Ads Design
Craft DPA Designs with Data from Your Product Feed
Harness the power of Meta's catalog data to craft unique dynamic product ads. Effortlessly integrate and align design elements like text and images with Meta's extensive product fields. Stay current, stay customized, and effortlessly elevate your brand presence.

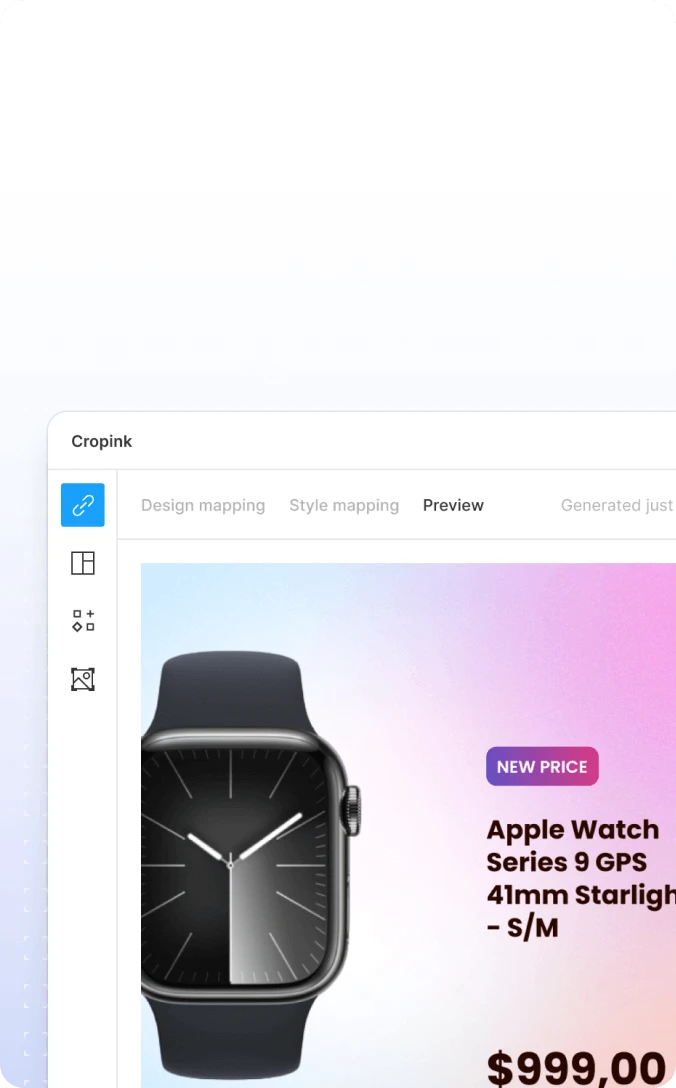
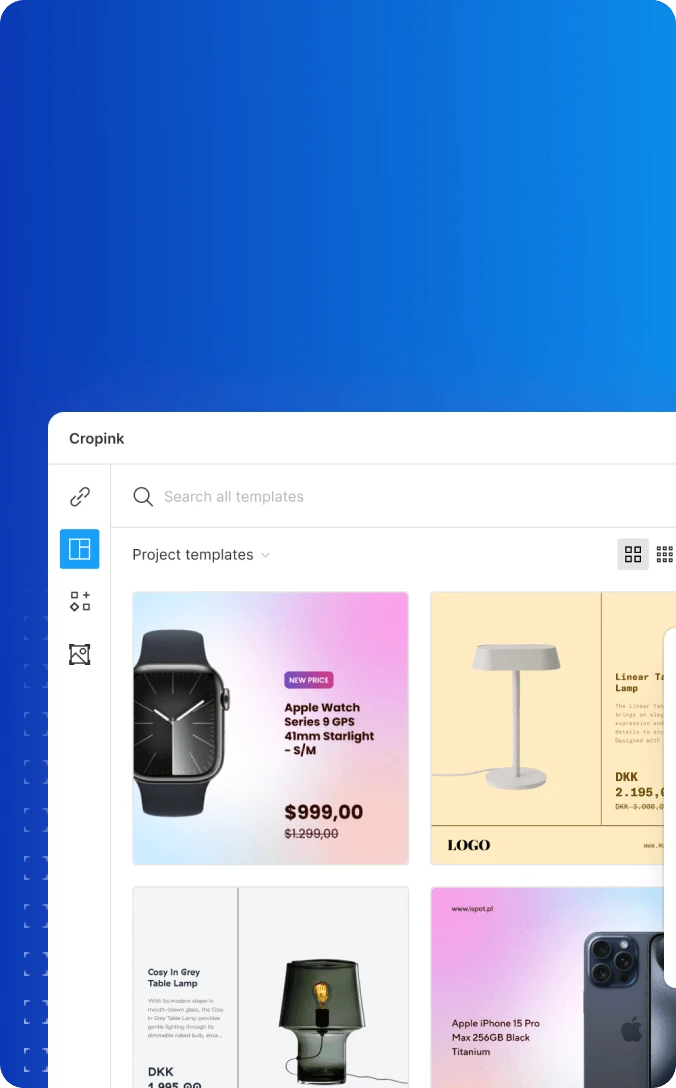
Custom designs with dynamic data magic
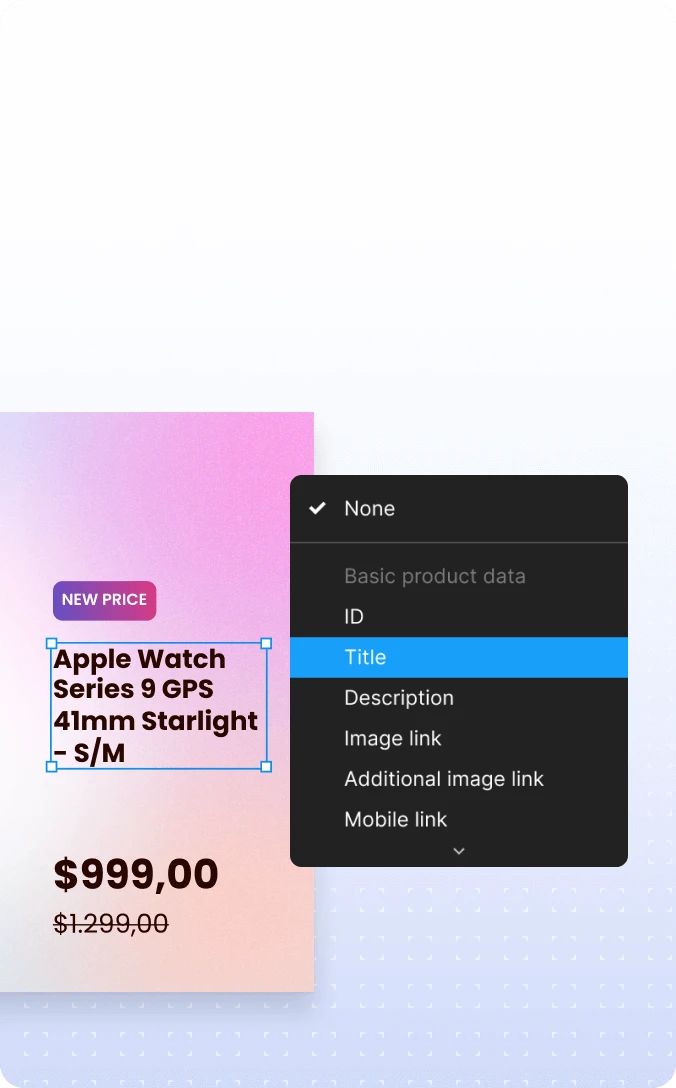
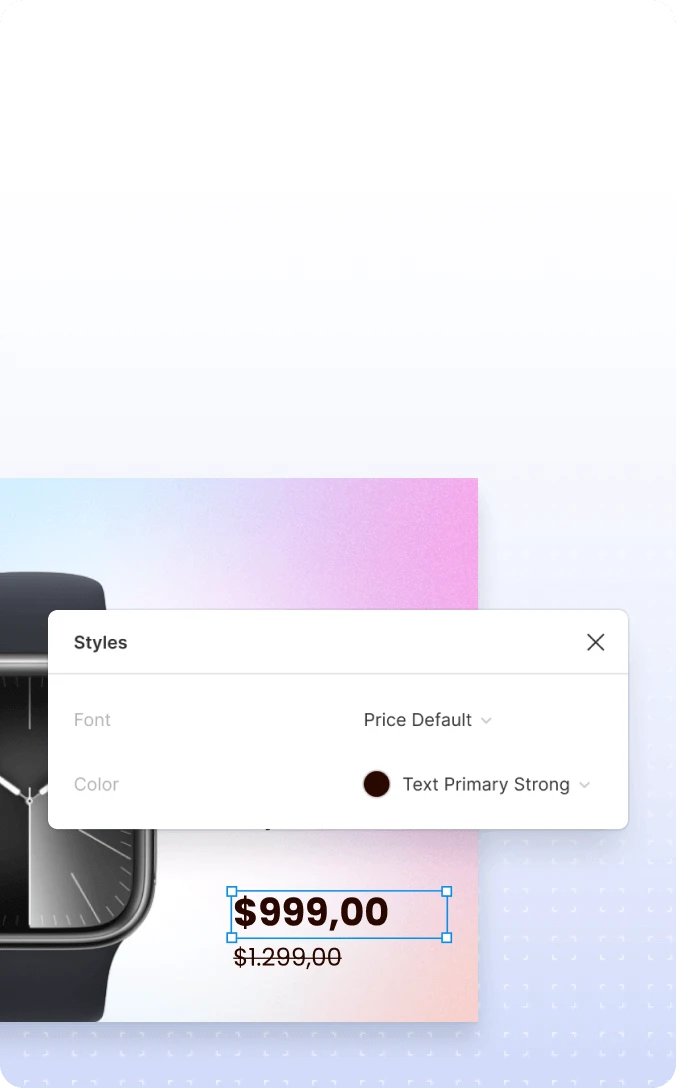
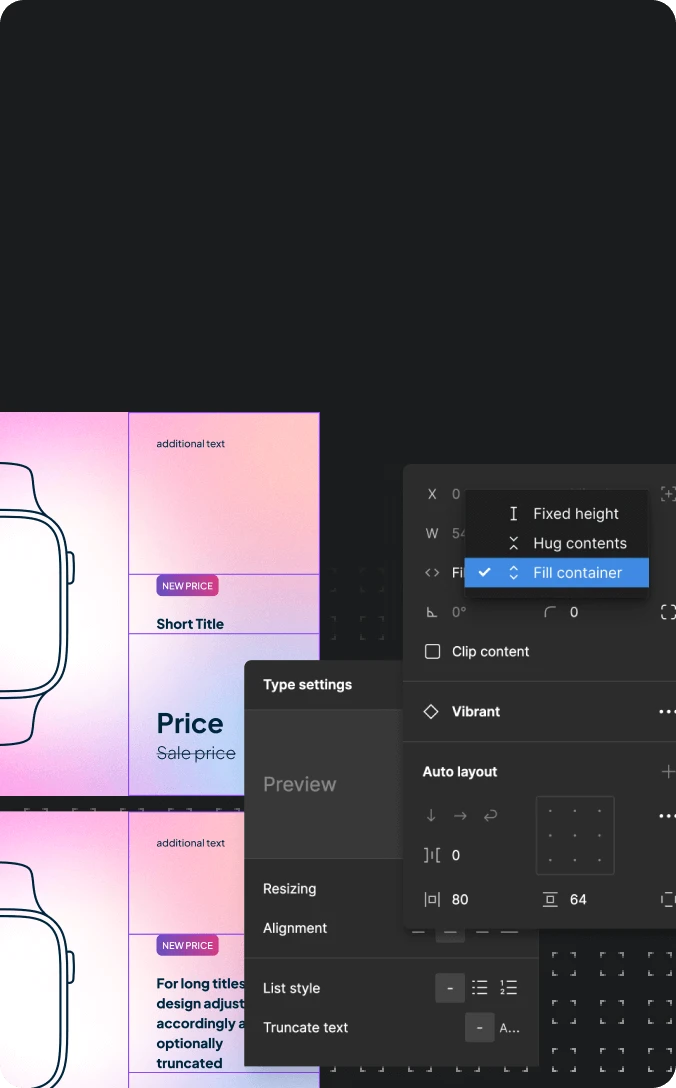
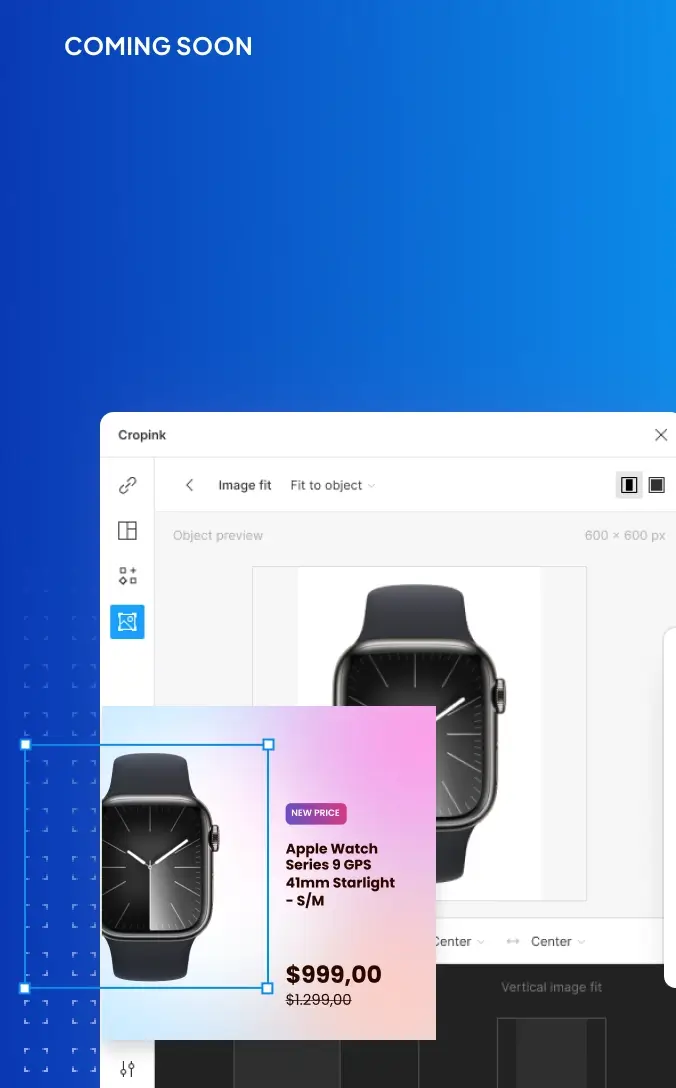
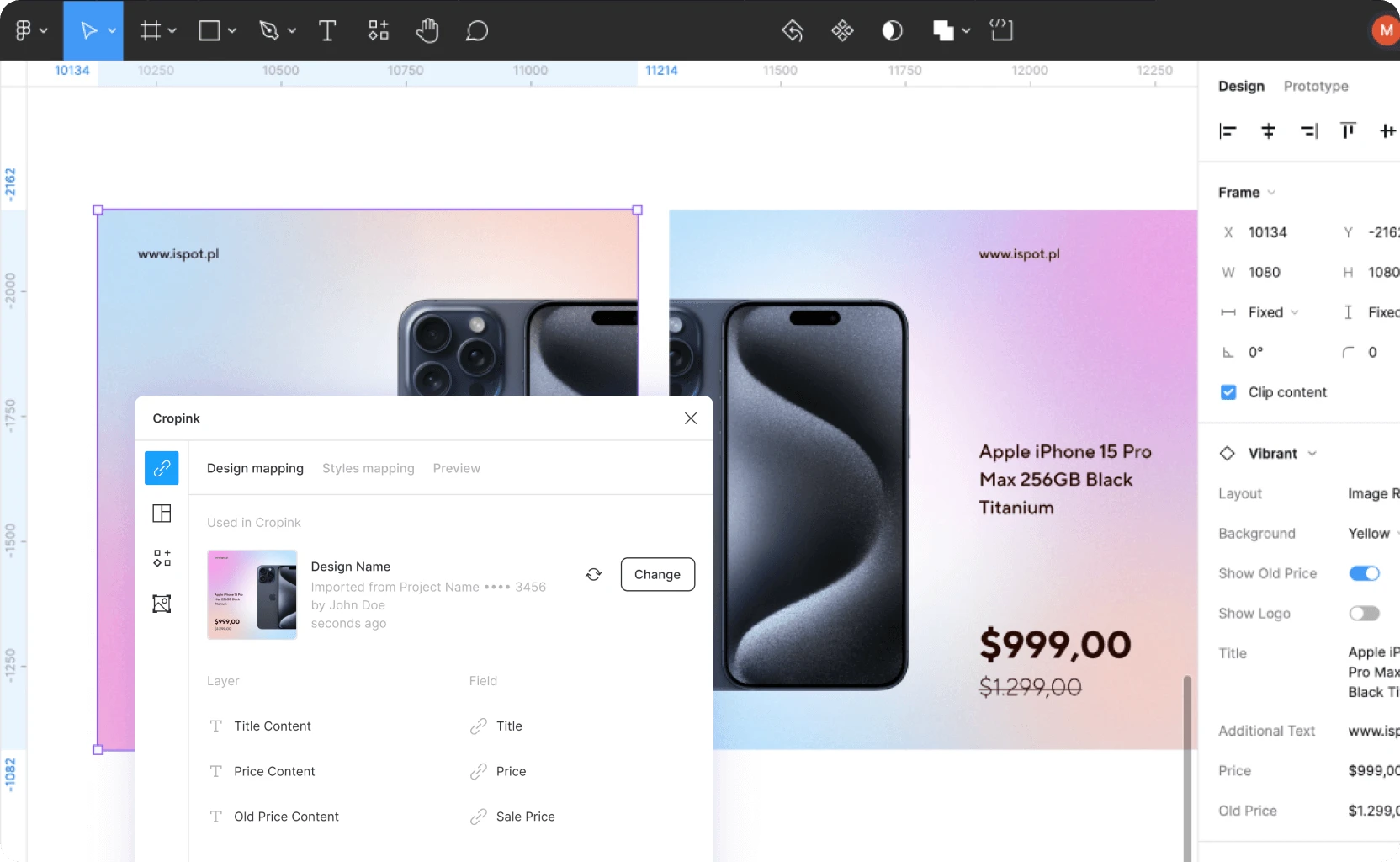
Make it happen with direct Figma-Cropink linking, sophisticated style and element mapping, real-time previews, customizable templates, and advanced image fitting capabilities surpassing Figma's native options.
Start with Cropink is easy and free
No credit card required
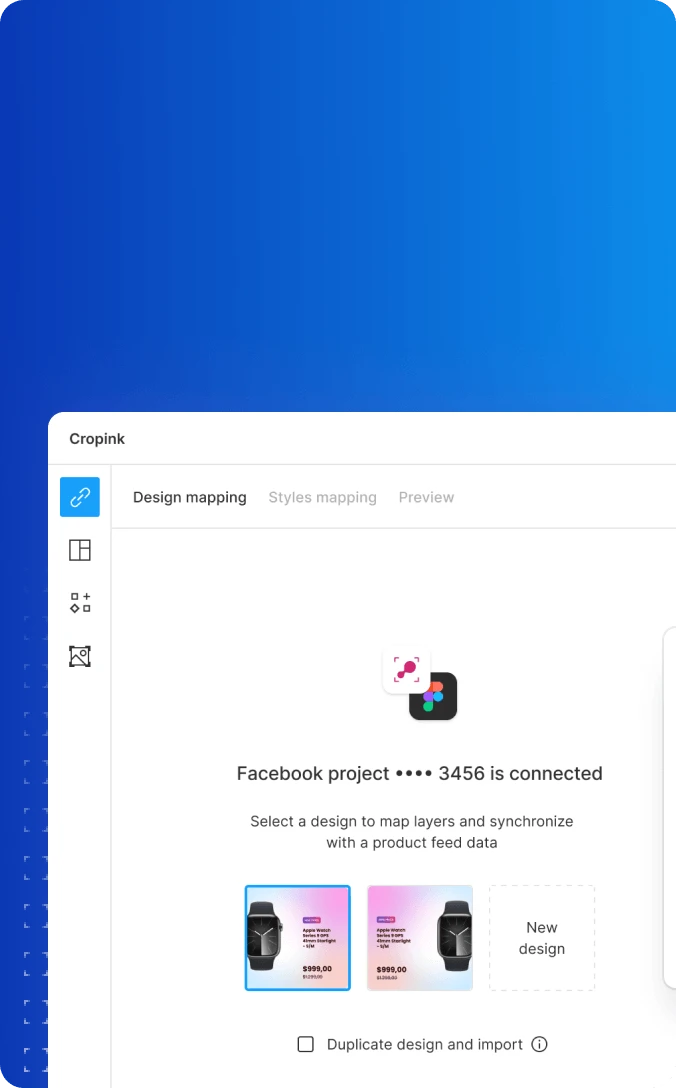
How to connect Cropink with Figma?
To connect Cropink with Figma, follow these steps: Open “Settings” tab in one of your Projects. Find “Tokens” section. Generate and copy token to you clipboard. Log into your Figma account and navigate to the plugins section. Select “Cropink Design Tools” from the list of available integrations. Use the previously generated token to match the design from your Cropink project with the Figma file. Once connected, you can directly import your Figma designs into Cropink and the other way around. Easily convert your designs into ad templates or creative assets for your campaigns. This integration helps streamline the process of using custom designs within your marketing efforts, saving time and ensuring brand consistency across all ads.
What are the benefits of Cropink and Figma integration
The integration between Cropink and Figma offers several advantages. It allows seamless transfer of designs from Figma into Cropink, enabling you to quickly use custom creatives in your ads. This ensures brand consistency and speeds up the ad creation process. By combining Figma's robust design tools with Cropink's ad automation and dynamic templates, you can efficiently manage creative assets and apply them across multiple channels. The integration also reduces the need for manual file uploads, improving workflow efficiency.
What other features does Cropink have?
Beyond dynamic templates, Cropink provides a robust set of tools to simplify your e-commerce marketing: Automated Ad Creation: Generate and refresh ads directly from your product feed, minimizing the need for manual updates. Cross-Platform Publishing: Effortlessly distribute ads across various platforms using integrated product data feeds. Team Collaboration: Work together efficiently by allowing multiple team members to participate in the ad creation and management process, tailored to their specific roles. Product Feed Optimization: Easily maintain and refine your product feed, ensuring your ads display accurate and current details at all times. With Cropink, you'll have everything you need to manage and optimize your e-commerce ad campaigns from start to finish.